New Relic is a popular performance monitoring system which provided realtime analytics such as performance, memory usage and cpu usage, threads, web page response time etc. You can even profile application remotely using New Relic dashboard.
This article explains how to integrate New Relic performance monitoring Java agent with WSO2 Carbon products.
Tested platform: Java 8, WSO2 ESB 5.0.0, Mac OS Sierra 10.12.3
1) Signup in New Relic website.
You will get a license key once subscribe
2) Download and extract New Relic agent jar zip files as below. It contains
i) New relic Agent Jar file
ii) newrelic.yml configuration yaml file
wget -N https://download.newrelic.com/newrelic/java-agent/newrelic-agent/current/newrelic-java.zip unzip -q newrelic-java.zip
3) Copy newrelic.jar and newrelic.yml into
mkdir $CARBON_HOME/newrelicAgent cp newrelic.yml $CARBON_HOME/newrelicAgent cp newrelic.yml $CARBON_HOME/newrelicAgent
4) Set New Relic licence key in newrelic.yml
Locate to this section in license_key: ‘<%= license_key %>’ and replace it with the licence key you received at Step 1.
license_key: 'e5620kj287aee4ou7613c2ku7d56k12387bd5jyb'
5) Set java agent into $CARBON_HOME/bin/wso2server.sh as below
-javaagent:$CARBON_HOME/newrelicAgent/newrelic.jar \
Sample section looks like this
while [ "$status" = "$START_EXIT_STATUS" ] do $JAVACMD \ -Xbootclasspath/a:"$CARBON_XBOOTCLASSPATH" \ $JVM_MEM_OPTS \ -XX:+HeapDumpOnOutOfMemoryError \ -XX:HeapDumpPath="$CARBON_HOME/repository/logs/heap-dump.hprof" \ $JAVA_OPTS \ -javaagent:$CARBON_HOME/newrelicAgent/newrelic.jar \
4) sh $ESB_HOME/bin/wso2server.sh
At startup you will see below logs in carbon log file
Mar 26, 2017 13:08:58 +0800 [12884 1] com.newrelic INFO: New Relic Agent: Loading configuration file "/Users/udara/projects/testings/relic/wso2esb-5.0.0-BETA2/newrelicAgent/./newrelic.yml" Mar 26, 2017 13:08:59 +0800 [12884 1] com.newrelic INFO: New Relic Agent: Writing to log file: /Users/udara/projects/testings/relic/wso2esb-5.0.0-BETA2/newrelic/logs/newrelic_agent.log
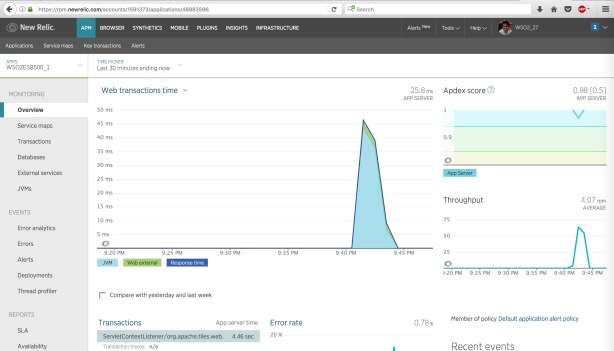
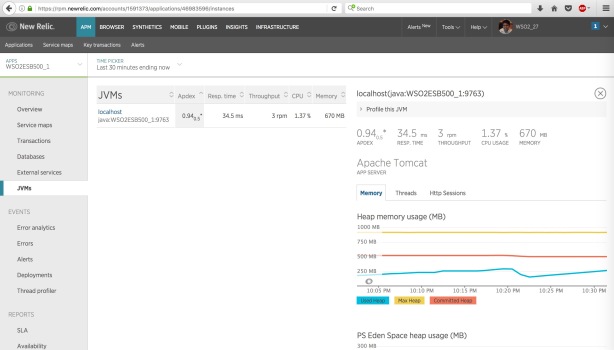
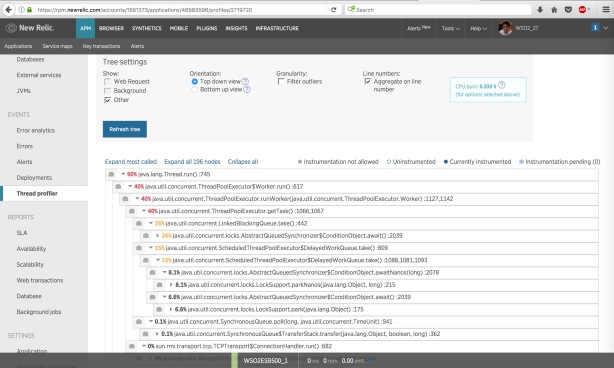
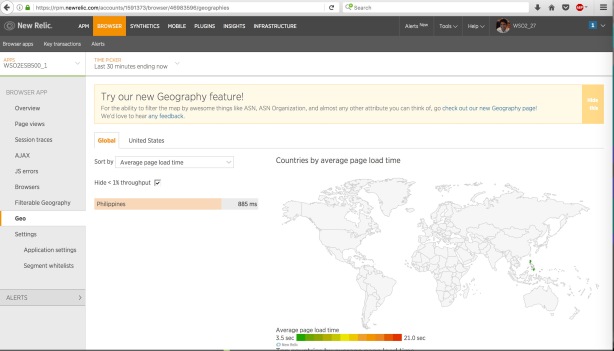
5) Do some operations such as accessing management console, accessing apis etc. Then Login to New Relic dashboard where you will find statistics about your carbon product.




Beware of below error
When I tried the same with WSO2 API Manager 2.1.0 I encountered the below error at server startup. Post [2] has suggested that it is due to an issue with temp directory. The root cause for this is WSO2 startup scripts deletes TMP_DIR at startup script which causes New Relic not able to write to the temp directory. The fix is to delete the content of TMP_DIR instead of deleting the whole directory. So you will have to change CARBON_HOME/bin/wso2server.sh as below. Just comment TMP_DIR folder deletion and modify it to remove only the folder content.
TMP_DIR="$CARBON_HOME"/tmp #if [ -d "$TMP_DIR" ]; then #rm -rf "$TMP_DIR" #fi if [-d "$TMP_DIR"]; then rm -rf "$TMP_DIR/*" fi
Error bootstrapping New Relic agent: java.lang.RuntimeException: java.io.IOException: No such file or directory java.lang.RuntimeException: java.io.IOException: No such file or directory at com.newrelic.bootstrap.BootstrapLoader.load(BootstrapLoader.java:122) at com.newrelic.bootstrap.BootstrapAgent.startAgent(BootstrapAgent.java:110) at com.newrelic.bootstrap.BootstrapAgent.premain(BootstrapAgent.java:79) at sun.reflect.NativeMethodAccessorImpl.invoke0(Native Method) at sun.reflect.NativeMethodAccessorImpl.invoke(NativeMethodAccessorImpl.java:62) at sun.reflect.DelegatingMethodAccessorImpl.invoke(DelegatingMethodAccessorImpl.java:43) at java.lang.reflect.Method.invoke(Method.java:498) at sun.instrument.InstrumentationImpl.loadClassAndStartAgent(InstrumentationImpl.java:386) at sun.instrument.InstrumentationImpl.loadClassAndCallPremain(InstrumentationImpl.java:401) Caused by: java.io.IOException: No such file or directory
References
[1] http://lasanthatechlog.blogspot.com/2015/06/integrating-wso2-products-with-new-relic.html
[2] https://discuss.newrelic.com/t/error-bootstrapping-new-relic-agent-in-hadoop-mapreduce-job/23763


